
PCSS код вертикального выпадающего меню
Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
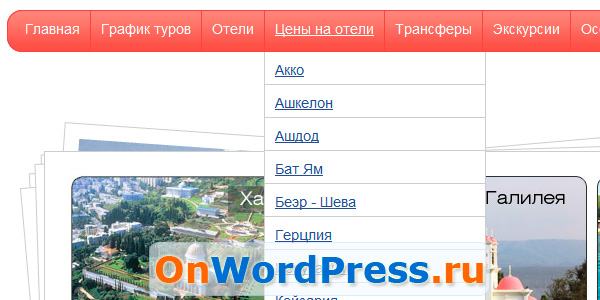
Вот такое меню можно сделать моим способом...
CSS код горизонтального выпадающего меню
PP PPP PPP PPP PPP P<li><a href="/">Пункт подменю 3</a></li>
PP PPP PPP PPP PPP P<li><a href="/">Пункт подменю 2</a></li>
PP PPP PPP PPP PPP P<li><a href="/">Пункт подменю 1</a></li>
<li><a href="/">Подменю 2</a>
PP PPP PPP PPP P<li><a href="/">Пункт подменю 3</a></li>
PP PPP PPP PPP P<li><a href="/">Пункт подменю 2</a></li>
PP PPP PPP PPP P<li><a href="/" >Пункт подменю 1</a></li>
PP PPP P<li><a href="/">Подменю 1</a>
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
html код выпадающего меню - скилет
Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню. Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный - не рабочий, я решил все сделать сам... И все оказалось достаточно просто и быстро. Покажу вам html и cssPкод выпадающего меню - рабочий :) Также рекомендую узнать, .
Опубликовано: 24.11.2011
Видеоурок 1. Выпадающее меню с помощь html и css
» » Видеоурок 1. Выпадающее меню с помощь html и css
Творчество с WordPress
Видеоурок 1. Выпадающее меню для сайта с помощь html и css на Wordpress
Комментариев нет:
Отправить комментарий